Hypertext Markup Language (HTML): A Beginner’s Guide
Hypertext Markup Language (HTML) is the foundation of web development, providing the structure and layout of web pages. It works with CSS for styling and JavaScript for interactivity to create dynamic websites.
Discover more at RedSysTech HTML Guide.

What is Hypertext Markup Language (HTML)?
- HTML is a markup language used for structuring web pages.
- Consists of tags and elements that define content like text, images, and links.
- Works alongside CSS for styling and JavaScript for interactivity.
- Used in every website on the internet.
Learn more at HTML Documentation.
Why is HTML Important?
- Defines the structure of a webpage.
- Works with CSS and JavaScript for a complete web experience.
- Compatible with all web browsers and devices.
- Essential for SEO (Search Engine Optimization) and accessibility.

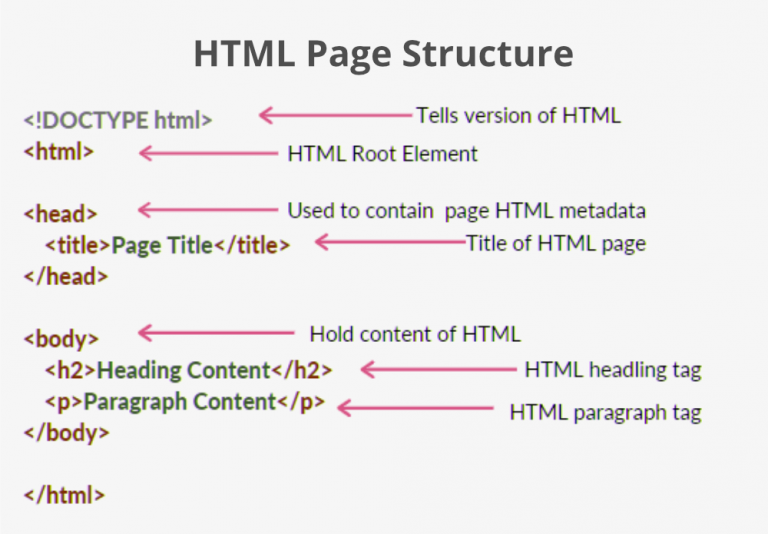
HTML Document Structure
Every HTML file follows a basic structure:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First HTML Page</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is my first HTML page.</p>
</body>
</html>
Check out HTML Basics.
Common HTML Elements & Tags
| Tag | Description | Example |
|---|---|---|
<h1> to <h6> | Headings | <h1>Main Title</h1> |
<p> | Paragraph | <p>This is a paragraph.</p> |
<a> | Hyperlink | <a href="https://example.com">Click Here</a> |
<img> | Image | <img src="image.jpg" alt="Sample Image"> |
<table> | Table | <table><tr><td>Data</td></tr></table> |

HTML Forms & User Input
1. Creating a Simple Form
html
<form action="/submit" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<input type="submit" value="Submit">
</form>
Check out HTML Forms Guide.

Adding Images & Videos in HTML
1. Displaying an Image
html
<img src="image.jpg" alt="A Beautiful Scene">
2. Embedding a Video
html
<video controls>
<source src="video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
Explore HTML Media Elements.
HTML Lists (Ordered & Unordered)
1. Unordered List (<ul>)
html
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
2. Ordered List (<ol>)
html
<ol>
<li>Step 1</li>
<li>Step 2</li>
<li>Step 3</li>
</ol>
Check out HTML Lists Guide.
Hyperlinks & Navigation in HTML
1. Creating a Simple Hyperlink
html
<a href="https://red9systech.com/">Visit RedSysTech</a>
2. Adding Navigation Menu
html
<nav>
<a href="index.html">Home</a>
<a href="about.html">About</a>
<a href="contact.html">Contact</a>
</nav>
Explore HTML Links & Navigation.

HTML & CSS – Styling Web Pages
HTML structures content, but CSS styles it.
1. Inline CSS
html
<p style="color: blue;">This text is blue.</p>
2. Internal CSS
html
<style>
p { color: green; }
</style>
3. External CSS
html
<link rel="stylesheet" href="styles.css">HTML5 Features & Enhancements
| Feature | Description | Example |
|---|---|---|
| Semantic Tags | <header>, <section>, <article> | Improves SEO & accessibility |
| Multimedia Support | <audio> & <video> | Embed media files |
| Form Enhancements | <input type="email"> | Validates user input |
| Canvas API | <canvas> | Creates interactive graphics |
Explore HTML5 Features.
Conclusion
- Hypertext Markup Language (HTML) is the foundation of the web.
- It defines structure, content, and layout of web pages.
- Learning HTML is essential for web development, SEO, and digital marketing.
Start learning HTML Today.
